Pangaea is a team of brand operators with deep experience across brand building, performance marketing, product development, and global expansion. Pangaea has a good work culture and gives room for growth and that’s what interests me to apply for the frontend engineering role as at August last year, after the screening process I got selected to move to the next stage which was a call conservation that they were impressed and the next stage was a take home test as part of the hiring process, I received a mail with the instructions of what to do and the time duration was 5days.
Instructions for the Test

For the challenge I am to recreate the luminskin.com product page and cart using a GraphQL API in ReactJS. This doesn’t need to be a pixel perfect recreation, but the more accurate you make it the better. Overall the things we are evaluating on are functionality, polish (is this production quality) and code quality.
Product Page Requirements
Should query from
https://pangaea-interviews.now.sh/api/graphql,retrieve the products and display them in a grid. Feel free to use graphql client libraries such as Apollo ClientEach item should display the image, title, price and a “Add to Cart” button.
For screens wider than 768px, it should show grid of 3 items, for less than 768px wide it should show a grid of two wide.
Cart Requirements
When a user clicks “Add to Cart” on an item it should open the cart sidebar and add the item in.
If the item already exists it should increment the quantity.
Clicking the + or — buttons will increase or decreased the quantity, if the quantity is 1 and the “-” button is pressed it should remove the item.
In the top left there is a currency select, doing so should re query the GraphQL API with a new currency and update the prices.
It should sum the items in the cart and display them in the correct selected currency.
Ignore anything related to subscriptions
My Initial solution
Before starting this project I had no idea of GraphQL, I’d prefer my API implementation with REST since it’s what I am used to. Starting at the 3rd day to the timeline, Create-react-app (CRA) was used to setup my development environment so that I can make use of latest JavaScript features and take away the complexity of webpack configurations. then taken a close look at the screenshot from the assignment, I decided to make a component for header (main top header), content header which will include the “All Products” label and the filter dropdown for currency, a cart component, and a container component for the product page itself that will houses all components and the business logic.
Challenges
One of the challenge I encountered was using graphql, with the link given to me I was looking for where I could use my axios or fetch similarly with the other ways I have been using it, I took this
https://pangaea-interviews.now.sh/api/graphql
as my base url and trying to call axios.get or any other method to it was hilarious, bugs everywhere. I was tense as I couldn’t get the products data from the api in order to bind them to the view first, before handling other functionality.
My second challenge was power issues as I under estimate the time for me to complete the task, with the thought that it was something simple so I started the project at the third day and with the bugs I was getting at this point I immediately felt like given up since I could see my failure already.
Solution
To move pass the bug phase, after googling “how to get started with Graphql” with so many resources and my time limit, the information I was getting was overwhelming as I needed some sort of “abracadabra” (magic) to at least get the data from the endpoint, So I seek assistance from a backend developer (my code buddy Eze) and then I realize that what I have to do is to setup ‘AppolloClient ’to my project and use “useQuery” in my data fetching.
Applloclient setup file
import { ApolloClient, InMemoryCache, createHttpLink } from “@apollo/client”;
const httpLink = createHttpLink({ uri: `https://pangaea-interviews.now.sh/api/graphql`});
const client = new ApolloClient({
link: httpLink,
cache: new InMemoryCache(),
defaultOptions: {
query: {
errorPolicy: “all”,
},
mutate: {
errorPolicy: “all”,
},
},
});
export default client
then in the entry point of the app i.e the index.js file, I use Appolloclient as the provider in order to connect my client to my react app.
then using useQuery to fetch the products data from the api.
const FETCH_PRODUCTS = gql`
query {
products {
id
title
image_url
price(currency: ${selectedCurrency})
}
}
`;
with just this snippet of code I was able to fetch the products data from the api depending on my selected currency type. and by default I am using ‘USD’. And this code below to fetch the list of all currency type.
const FETCH_CURRENCY = gql`
query {
currency
}
`;
My failure on the Project
At the end of it all I submitted a project with similar view of the screenshot from the test, but with a bug which was when a product is added to the cart, then I selected a new currency It update the product list, but the price of the item that was already added to the cart didn’t change and the total value as well. Secondly I added routes to the project, which I felt wasn’t necessary at all since it is just a one page app.
So I didn’t make it pass this round of the interview process after their review.
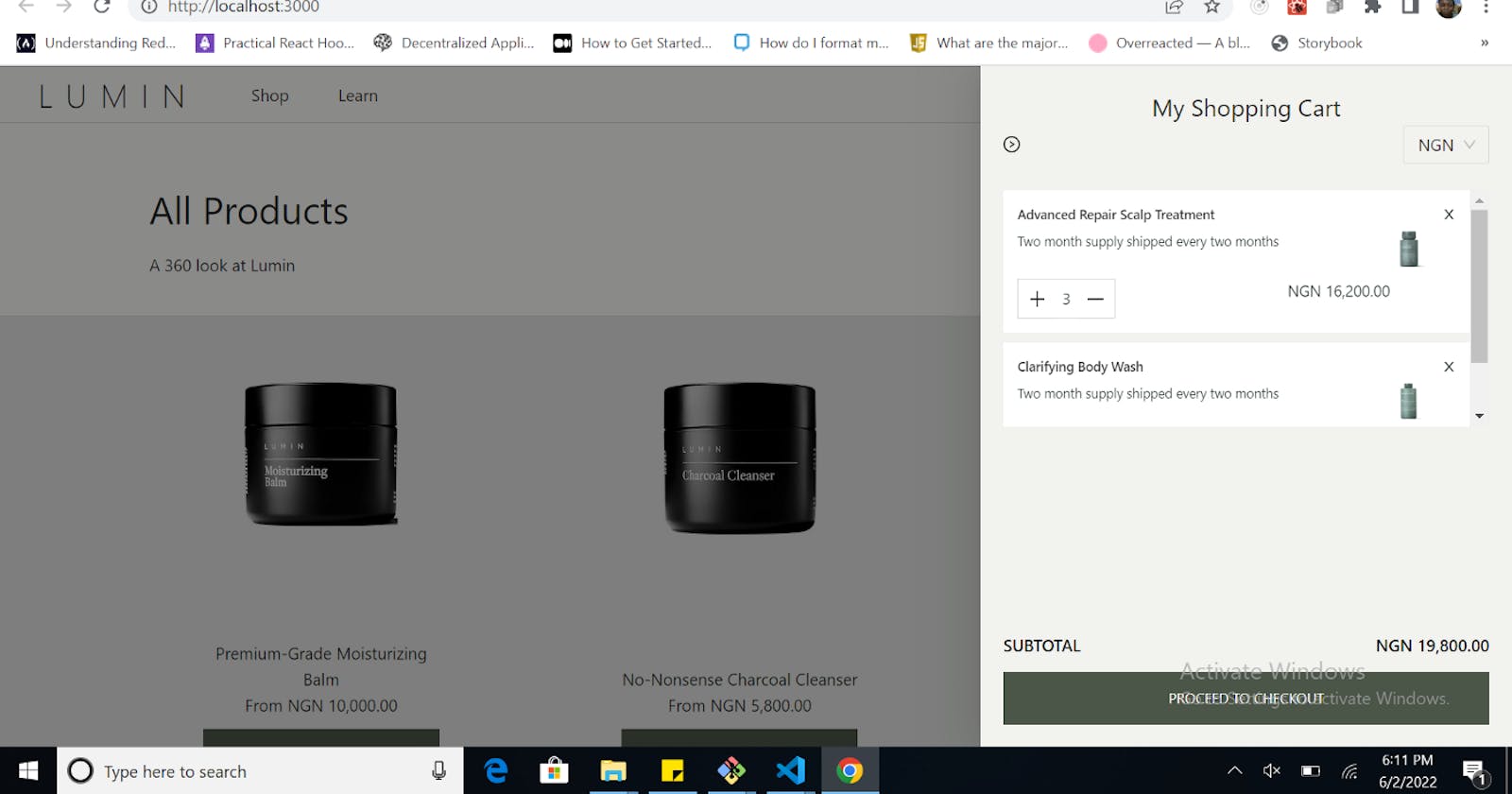
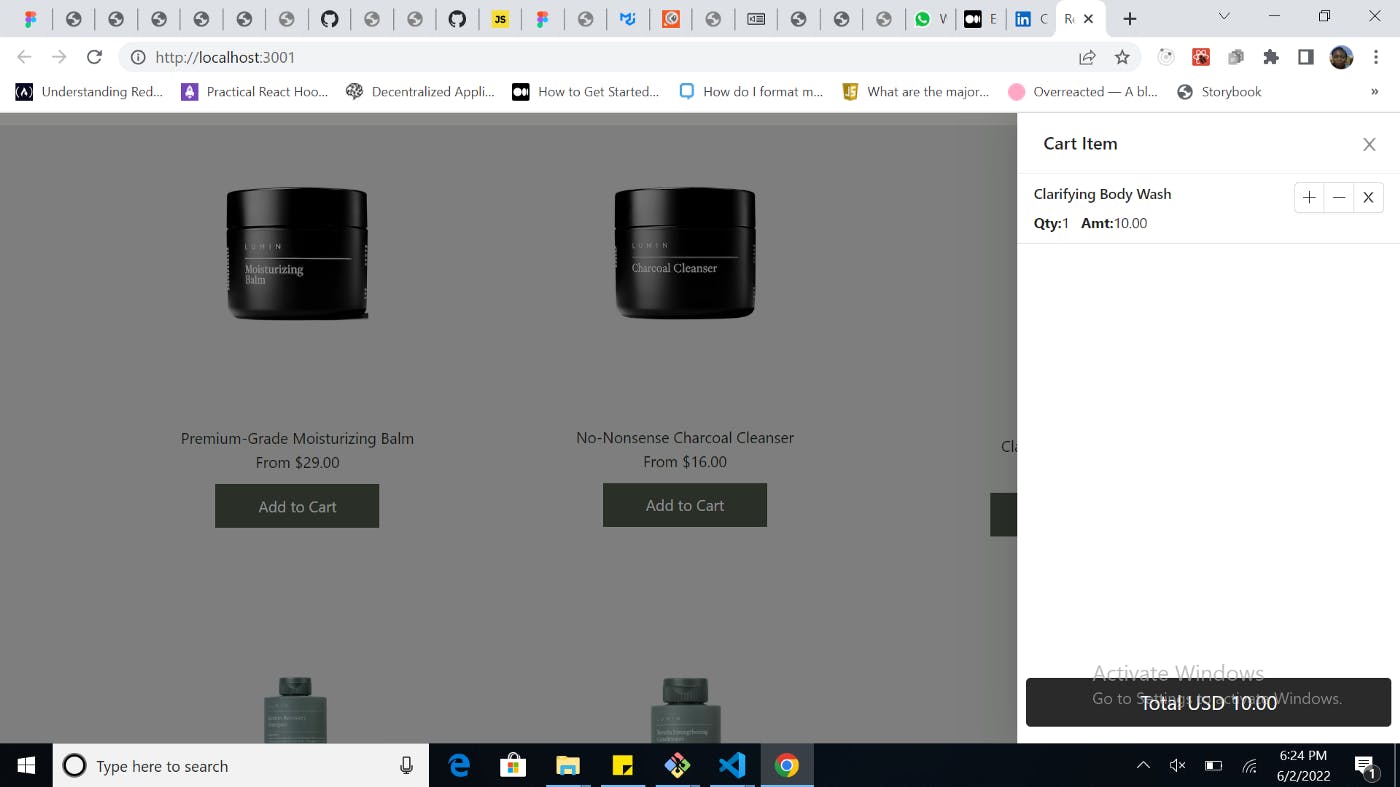
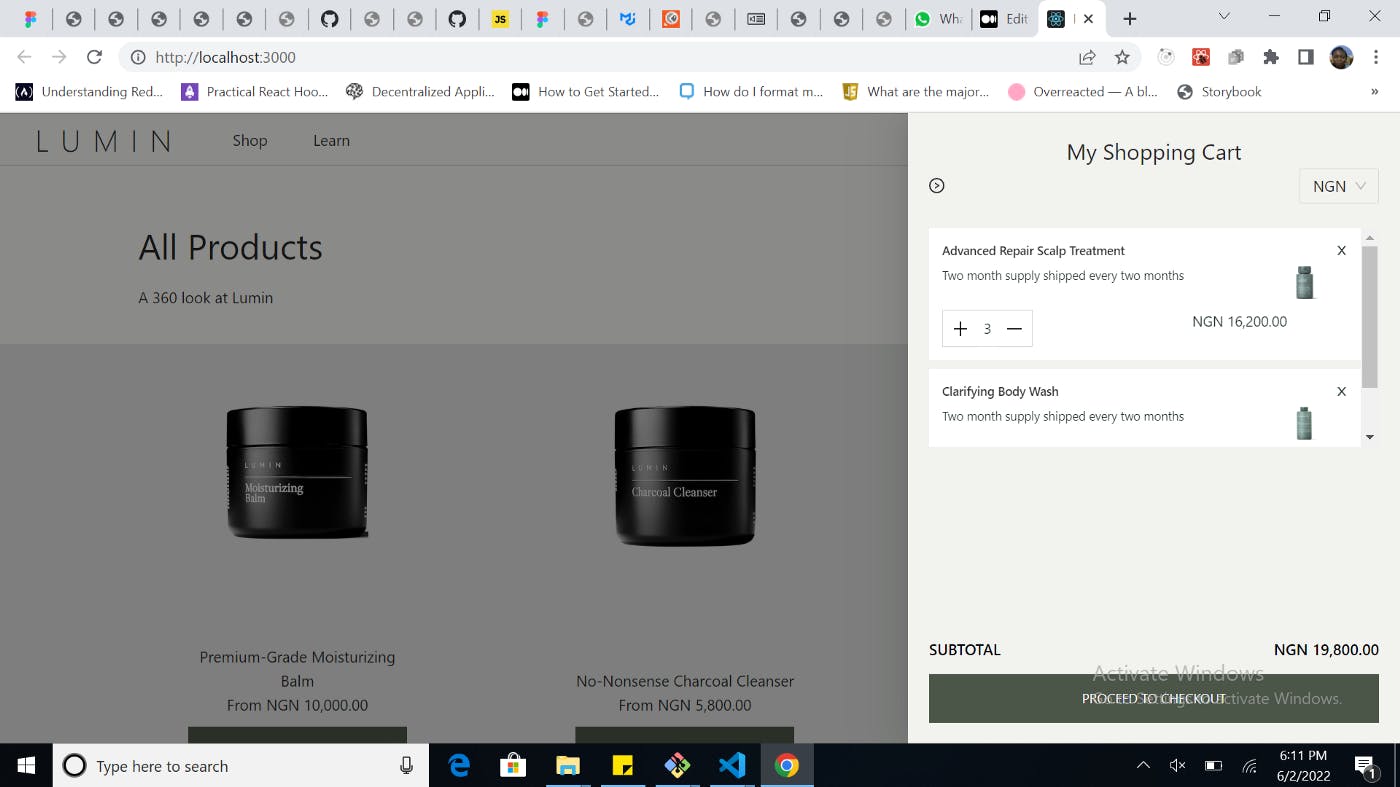
 This is a screenshot of how my cart component look like compare to theirs. and below is a link of how the project behaves
%[res.cloudinary.com/chisom5/video/upload/v16..
This is a screenshot of how my cart component look like compare to theirs. and below is a link of how the project behaves
%[res.cloudinary.com/chisom5/video/upload/v16..
Re-visited the task
With my recent knowledge about composition pattern in react and unit testing, I decided to redo this task not because I have the intention of resubmitting or so, haha!!! But for fun and to practice what I have learn. So I have been able to fixed the bug I experience then, did some code cleaning and also made my cart component look similar to theirs .
 here is my github link to review the complete project and feel free to contribute if you see something that can be improve.
here is my github link to review the complete project and feel free to contribute if you see something that can be improve.
Thank you